作为一个开源的建站程序,Wordpress拥有全球最广泛的用户基础,而Wordpress建站程序本身对于搜索引擎也是非常友好,很多站长选择Wordpress也正是基于这点。不过有些站长对网站首页要求比较高,不愿意展现一些关于建站程序的信息,比如在网站底部出现带有Wordpress的标识信息。一般怎样去掉这标识呢?

其实方法比较简单,只需要在模版里面删除一些信息即可。具体步骤如下:
1、登录Wordpress后台,点击主菜单“外观”》》》“编辑”,进入代码编辑页面;
2、找到底部模版页面即“主题页脚”模版,点击进入编辑状态;
3、找到关于这个标识的代码,一般利用 “Proudly by”字样快速查找;

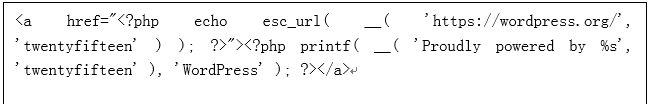
比如一般模版网站的调用代码为
找到类似代码后,可以直接删除,更新模版文件。
但此操作后,会出现一个情况,就是原有文字及链接会消失,但是会留下一个空白框架在网站底部。因此,需要同时检查一下网站页脚模版中是否有其他样式存在。

比如:
这段代码样式存在的话,即使删除了Proudly by 这段文字,但是还是有空白框架展现,因此需要将这整段代码删除。然后更新模版。
此时网站首页将会不再显示Proudly字样。
虽然去掉专有标识比较简单,但Wordpress作为强大的开源建站程序,站长能够免费应用,留个标识也是能够对开发者的一种尊敬。推荐在网站下方留有标识信息,可以去掉链接,或者在链接上添加nofollow标签。
相关阅读:WordPress建站程序适用于什么主机