当有人说一个网站设计很棒时,他们是说网站主页吗?还是“关于”页面呢?“联系“页面呢?不幸的是,“联系”页面的设计往往并不理想。对于一些公司而言,这是一个访客最常访问的网页。然而,该页面经常被网页设计师所忽略。这是许多网站设计者和开发者正在犯的一个重大错误!今天,bluehost美国主机商将介绍几个创建主要联系页面,提供最佳用户体验的技巧。

设计良好的“联系”页面示例
一个设计良好的“联系”页面将为访问者提供所有必要的信息,并通过与网站所有者建立牢固的关系从而提高产品的销售量或服务体验。

Dave Ramsey的“联系我们”页面
著名的金融专家Dave Ramsey有一个可靠的“联系”页面。Ramsey Solutions的所有联系信息都在上面,包括公司地址。与大多数“联系”页面不同,Dave Ramsey的“联系”页面有几个选项卡,访问者只需单击一次即可获得更多信息。
如果有人想对职业生涯更多地了解或借记卡的政策,他们可以轻松获得这些信息,而不必在他们的网站上转来转去。Dave Ramsey拥有多个品牌,因此设计师对每个品牌都分别设计了不同的风格,单独呈现在网页上。相关内容推荐 怎样判断一个页面是不是有价值。

Swift Otter的“联系我们”页面
许多人发现,与访客建立个人联系有助于建立一种能带来收入的关系。Swift Otter Solutions在联系页面使用了简单的文字“我们谈谈吧”,旁并在边附上他们CEO的照片,这非常好。当然,页面上方添加了联系形式,使访客非常容易联系他们。Swift Otter通过他们的设计和布局在他们的“联系”页面上传达了一个干净和简单的信息。

Hope for Nicaragua的“联系我们”页面
Hope for Nicaragua利用图像的力量,通过他们的“联系”页面传递信息。类似于Swift Otter,Hope for Nicaragua使用了非常干净和简单的设计,邀请访客与他们的组织建立联系。他们还采用了蓝色的配色方案,在色彩理论中,它传达了和平和明亮。即使联系表单没有完全位于页面上方,他们也使用标题图像和标题文本将其导入到联系表单中,从而使其更清晰。

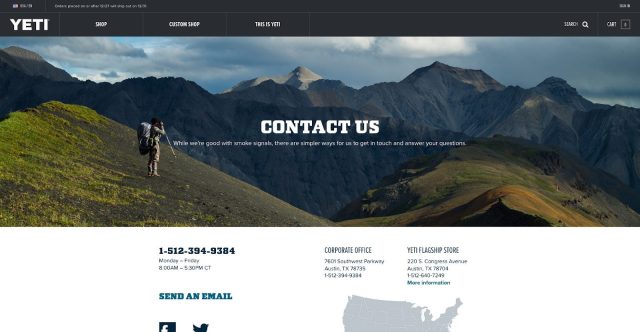
Yeti的“联系我们”页面
Yeti鼓励他们的访问者通过图像和文字进行交流。他们的图像标题就让其受众(户外爱好者)感觉到冒险的联系和美丽的创作。文字“虽然擅长处理烟雾信号,但有更简单的方法与他们取得联系,或者回答问题”,这些都与他们的图像有着同样的联系;热爱户外和户外的美丽。
类似于Hope for Nicaragua的页面,Yeti的主要标题形象有助于突出他们的联系信息。他们不仅显示一个电话号码,还显示他们的地址、社交媒体、电子邮件地址,甚至是显示他们所在位置的小地图图形。这个“联系”页面设计得非常出色。
这些页面有哪些特质呢?
在查看了这四个页面之后,发现了几个构建联系页面提供出色的用户体验的共同点。
- 包括联系方式
- “联系”页面上必须有联系表单,可以让访问者知道他们需要的确切信息,以便网站所有者为他们提供最好的服务。
- 联系表单比发送电子邮件更快,因为访问者可以轻松填写表单,而不必麻烦地获取电子邮件地址。
- 多种联系方式
- 不要只在“联系”页面上添加一个联系方式,一定要包括一个电话号码,电子邮件地址,甚至是指向社交媒体账户的链接。这会给客户带来一定程度的信心,让他们知道如果出了问题,他们可以立即联系到网站工作人员。
- 删除不必要的信息或字段。
- 不要在联系表单上添加不必要的信息或字段,使“联系”页面复杂化。
- 使用图片来概述公司或组织。
- 干净简单的图片或设计。在“联系”页面上使用图片就可以传达网站的用途。
构建最重要的联系页面并不像看起来那么困难。看看其他开发和设计了“联系”页面的网站,并从中学习设计经验。正如Anthony J. D’Angelo所说,“很多东西不需要重新创造,只要做些调整就行了。”更多相关内容可以参考了解 使用Wordpress怎样创建新的页面。


